**TinyMCE**是一个轻量级的,基于浏览器的,所见即所得的编辑器,支持目前流行的各种浏览器,由JavaScript写成。功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持AJAX。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 PHP,那还可以进一步优化。最重要的是,TinyMCE是一个根据LGPL license发布的自由软件,你可以把它用于商业应用。
### 表单构建器调用示例如下:
```
public function demo()
{
$assign['buildForm']['items'] = [
[
'type' => 'tinymce',
'title' => 'TinyMEC',
'name' => 'content',
'attrs' => [// 编辑器配置
'auto_focus' => true,
// 更多配置参考 http://tinymce.ax-z.cn/configure/integration-and-setup.php
],
'value' => 'TinyMCE是一个轻量级的,基于浏览器的,所见即所得的编辑器。',
],
// 更多表单项.....
];
return $this->assign($assign)->fetch();
```
### 手动调用示例如下:
```
<textarea name="content" id="content">TinyMCE是一个轻量级的,基于浏览器的,所见即所得的编辑器。</textarea>
<script src="/static/plugins/tinymce/js/tinymce.min.js"></script>
<script>
tinymce.init({
selector: '#content',
auto_focus: true,
language: 'zh_CN'
});
</script>
```
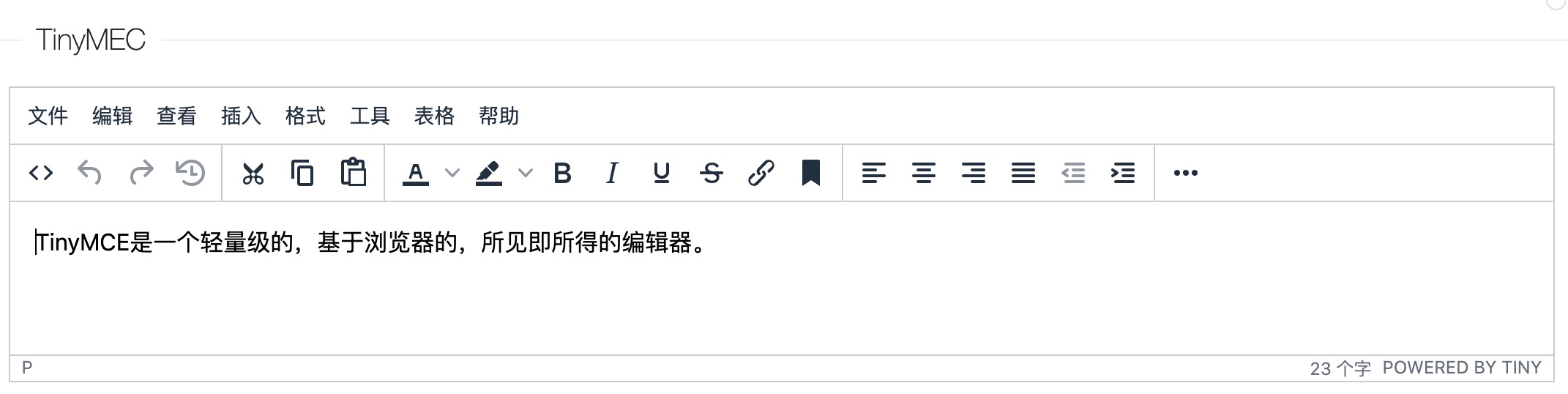
#### 渲染效果预览: